Bonjour, aujourd’hui en explorant les solutions que VSCode peut fournir pour aider au développement, je regarde déjà le plugin le plus connu « Vetur » maintenu par Pine Wu (Développeur de VSCode). Ce plugin fait vraiment tout ce qu’il faut pour coder du VueJS dans cet éditeur.
Le point qui nous intéresse ici est la rubrique Debugging. Pour le moment seul Google chrome est documenté, mais un plugin pour Firefox disponible donc à tester.
Pour commencer
- Avoir Google Chrome d’installé
- Avoir l’extension Debugger for Chrome
- Avoir vue-cli d’installé
Configurer votre application
Pour que le debug de VSCode fonctionne correctement il faut configurer votre application pour généré le sourcemap.
Vue CLI 2.x
Dans config/index.js modifiez la propriété devtool comme suit
devtool: 'source-map',Vue CLI 3.x
La propriété devtool doit être déclaré vue.config.js. Il faut peut-être créer le fichier s’il n’existe pas
devtool: 'source-map',Nuxt 2.x
Dans Nuxt 2.x il suffit de surcharger la config dans le fichier nuxt.config.js
extend (config, { isDev }) {
if (isDev) {
config.devtool = 'source-map'
}
}Configurer le débogueur
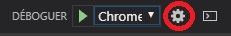
Ouvrez le débogueur (Ctrl+Maj+D), en haut à gauche cliquez sur l’icone en forme de rouage.

Modifier le fichier launch.json qui va s’ouvrir comme suit :
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "VueJS: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}",
"breakOnLoad": true
}
]
}Bien sûr adapté l’url et le webroot à votre configuration
Pour faire correspondre le sourcemap à votre structure vous pouvez ajouter sourceMapPathOverrides et décrire les correspondances.
Exemple pour le starter vuejs-webpack-project
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/src/*"
}Exemple pour Nuxt 2.x
"sourceMapPathOverrides": {
"webpack:///./*": "${webRoot}/*",
"webpack:///.nuxt/*": "${webRoot}/.nuxt/*",
"webpack:///pages/*": "${webRoot}/pages/*",
"webpack:///*": "*",
"webpack:///./~/*": "${webRoot}/node_modules/*"
}Déboguez !
Dans un fichier Vue placez un breakpoint, lancez votre application et profitez !